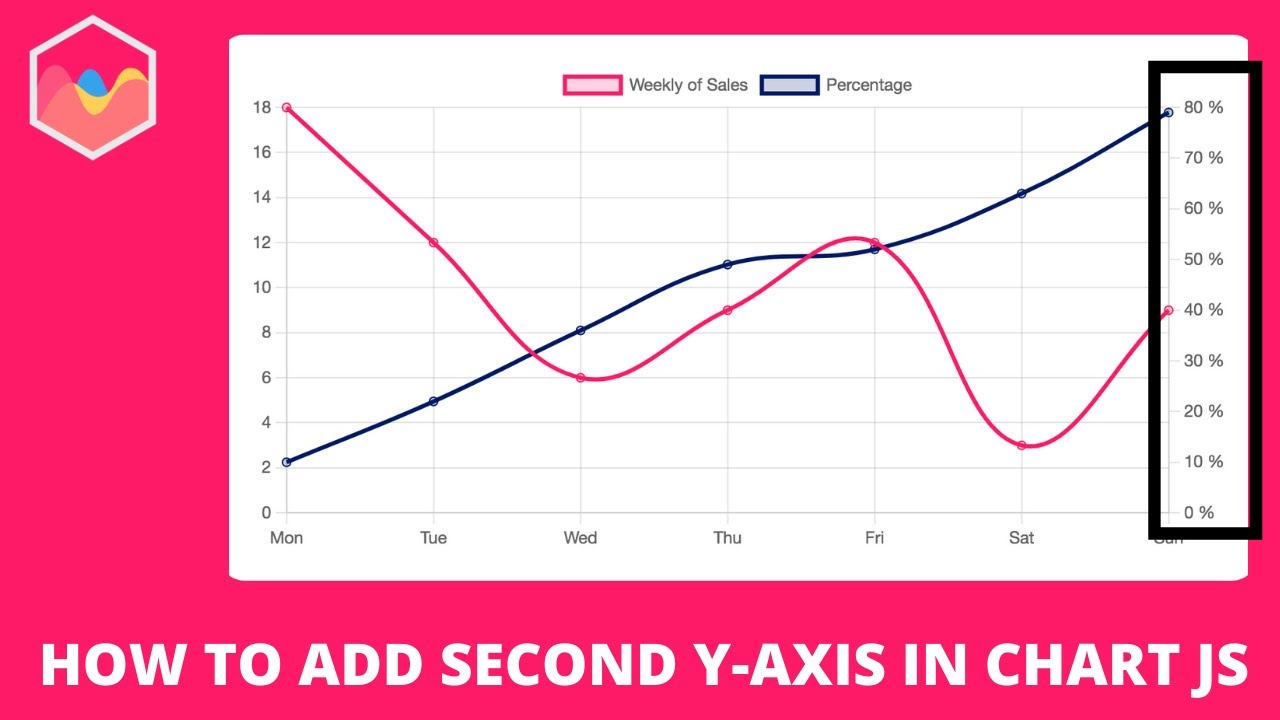
40 chart js hide axis labels
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. › ex › chartjs-paramsとほほのChart.js入門 - とほほのWWW入門 May 23, 2021 · トップ > とほほのChart.js入門 ... axis: string: このスケールが X軸として振舞うか、Y軸として振舞うかを 'x' または 'y' で指定 ...
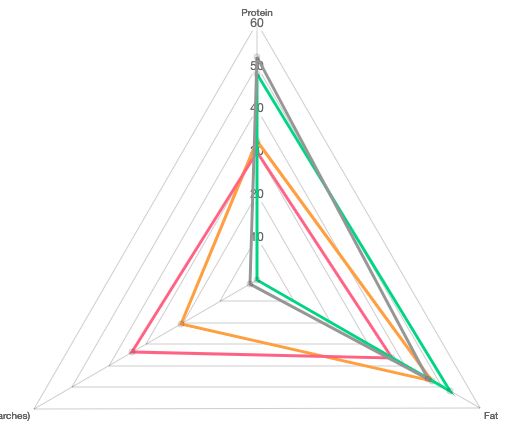
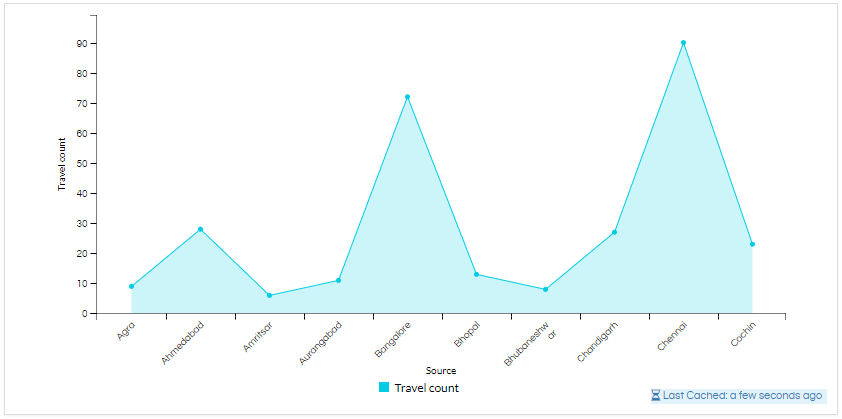
wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js

Chart js hide axis labels
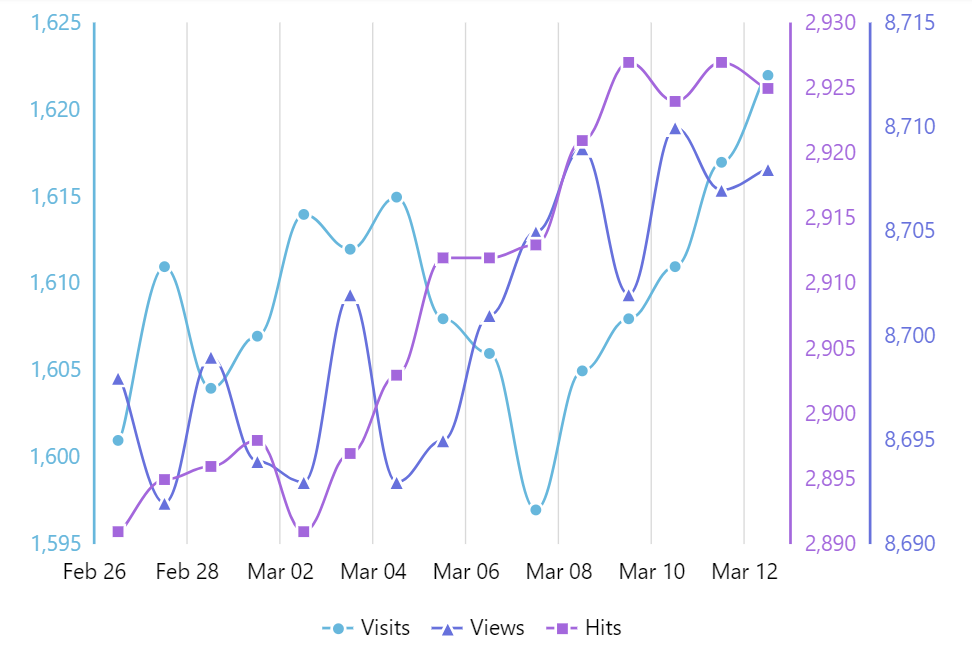
developers.google.com › chart › interactiveCandlestick Charts | Google Developers May 03, 2021 · To specify a chart with multiple vertical axes, first define a new axis using series.targetAxisIndex, then configure the axis using vAxes. The following example assigns series 2 to the right axis and specifies a custom title and text style for it: stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. › adding-value-labels-on-aAdding value labels on a Matplotlib Bar Chart - GeeksforGeeks Mar 26, 2021 · Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot. Now visualize the plot by using plt.show() function. Example 1: Adding value labels on the Bar Chart at the default setting.
Chart js hide axis labels. › 2022/10/19 › 23411972Microsoft is building an Xbox mobile gaming store to take on ... Oct 19, 2022 · Microsoft’s Activision Blizzard deal is key to the company’s mobile gaming efforts. Microsoft is quietly building a mobile Xbox store that will rely on Activision and King games. › adding-value-labels-on-aAdding value labels on a Matplotlib Bar Chart - GeeksforGeeks Mar 26, 2021 · Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot. Now visualize the plot by using plt.show() function. Example 1: Adding value labels on the Bar Chart at the default setting. stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. developers.google.com › chart › interactiveCandlestick Charts | Google Developers May 03, 2021 · To specify a chart with multiple vertical axes, first define a new axis using series.targetAxisIndex, then configure the axis using vAxes. The following example assigns series 2 to the right axis and specifies a custom title and text style for it:
%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)






































Post a Comment for "40 chart js hide axis labels"