45 highcharts format y axis labels
Is it possible to align Y axis label horizontally on Polar Chart ... Hello, I have a polar chart and I want the Y axis labels to be displayed horizontally, so instead of going from the center to the top, I want it to go from the center to the right. Currently they are vertical. yAxis.labels.format | Highcharts JS API Reference format: string. Since 3.0.0. A format string for the axis label. The context is available as format string variables. For example, you can use {text} to insert the default formatted text. The recommended way of adding units for the label is using text, for example {text} km. To add custom numeric or datetime formatting, use {value} with ...
yAxis.labels | Highcharts JS API Reference On all horizontal axes. On vertical axes if label.align is right on a left-side axis or left on a right-side axis. On vertical axes if label.align is center. This can be turned off when for example the labels are rendered inside the plot area instead of outside. Defaults to undefined.

Highcharts format y axis labels
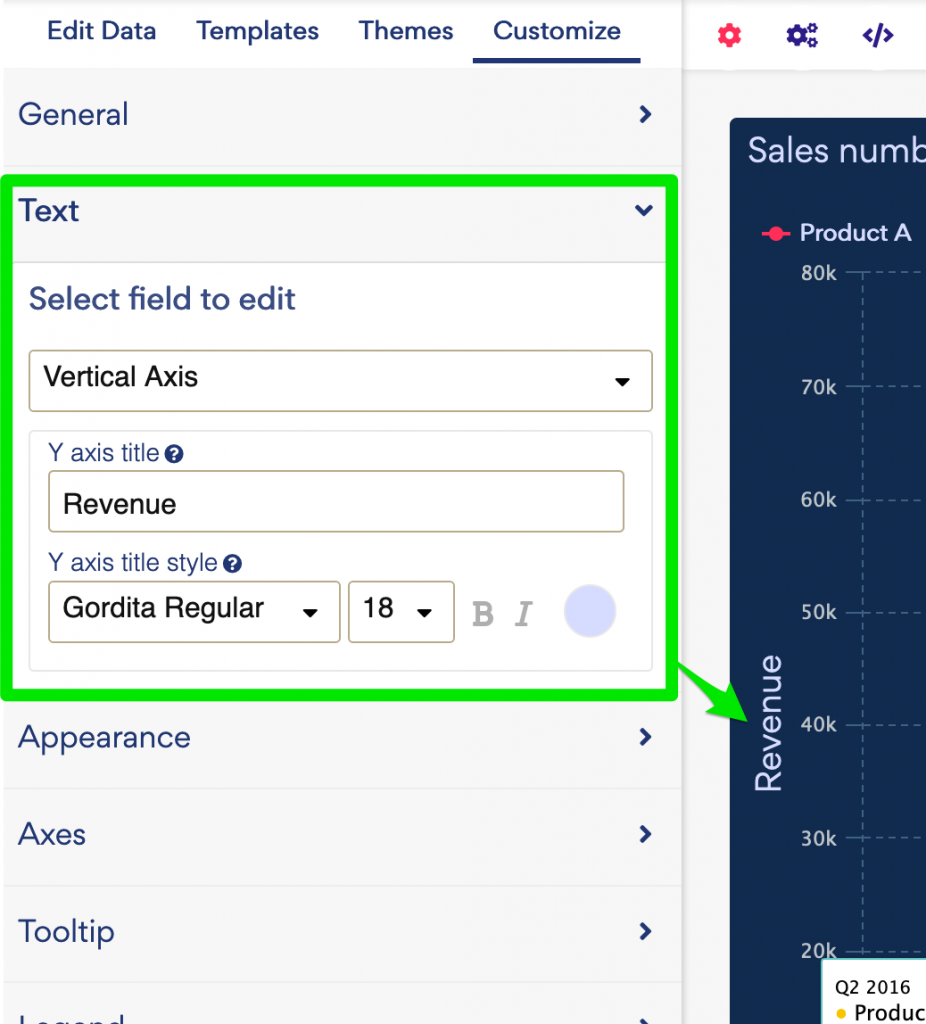
Getting Started with Highcharts Part II: Formatting the Y Axis In Example # 2, we made two changes: 1) We simplified the label as: "Sales", 2) We aded a "labels" property. This property is an object with one value: "format". The value is a string which provides a template for how the "y" axis values should be formatted. In this case, we have added a dollar sign to the left of the number. Format Highcharts y-axis labels - ErrorsAndAnswers.com I'm using Highcharts to generate a line chart that shows currency values. By default the y-axis labels use metric prefixes for abbreviation, e.g. 3k is displayed instead of 3000. I would like to prepend a currency symbol to these labels, e.g. display $3k instead of 3k. However as soon as I add the currency symbol, the metric prefixes are no ... Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of ...
Highcharts format y axis labels. yAxis.labels.formatter | Highcharts JS API Reference Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Defaults to a built in function returning a formatted string depending on whether the axis is category, datetime, numeric or other. Formatting data points and Y-axis labels using HighCharts I was able to achieve this with Google visualization, but then a subsequent version update caused some issues with the Y-axis max/min range so I began exploring other alternatives. HighCharts, ChartsJS, Chartist, to name a few, all seem to be simpler from a coding point of view, but I haven't been able to handle this particular time formatting ... javascript - Format Highcharts y-axis labels - Stack Overflow I'm using Highcharts to generate a line chart that shows currency values. By default the y-axis labels use metric prefixes for abbreviation, e.g. 3k is displayed instead of 3000. I would like to prepend a currency symbol to these labels, e.g. display $3k instead of 3k. Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of ...
Format Highcharts y-axis labels - ErrorsAndAnswers.com I'm using Highcharts to generate a line chart that shows currency values. By default the y-axis labels use metric prefixes for abbreviation, e.g. 3k is displayed instead of 3000. I would like to prepend a currency symbol to these labels, e.g. display $3k instead of 3k. However as soon as I add the currency symbol, the metric prefixes are no ... Getting Started with Highcharts Part II: Formatting the Y Axis In Example # 2, we made two changes: 1) We simplified the label as: "Sales", 2) We aded a "labels" property. This property is an object with one value: "format". The value is a string which provides a template for how the "y" axis values should be formatted. In this case, we have added a dollar sign to the left of the number.


.png?width=463&name=excelonz%20(1).png)





















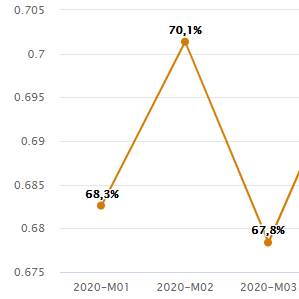
![HIGHCHART] Highcharts more Y-axis combinations : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjJfMTE2/MDAxNTkwMTA5NTQyOTk0.nOR5JXHhcQHV_x0I3vWcBQrII2ZXLjzBrk7Rgt6AihMg.7pJDXoY_AM9lHZENK54mCK0kk1Nnl-71c9vz81CCSbIg.PNG.realmani/image.png?type=w800)












Post a Comment for "45 highcharts format y axis labels"