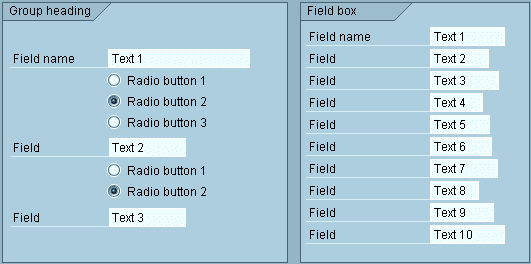
44 radio buttons and labels
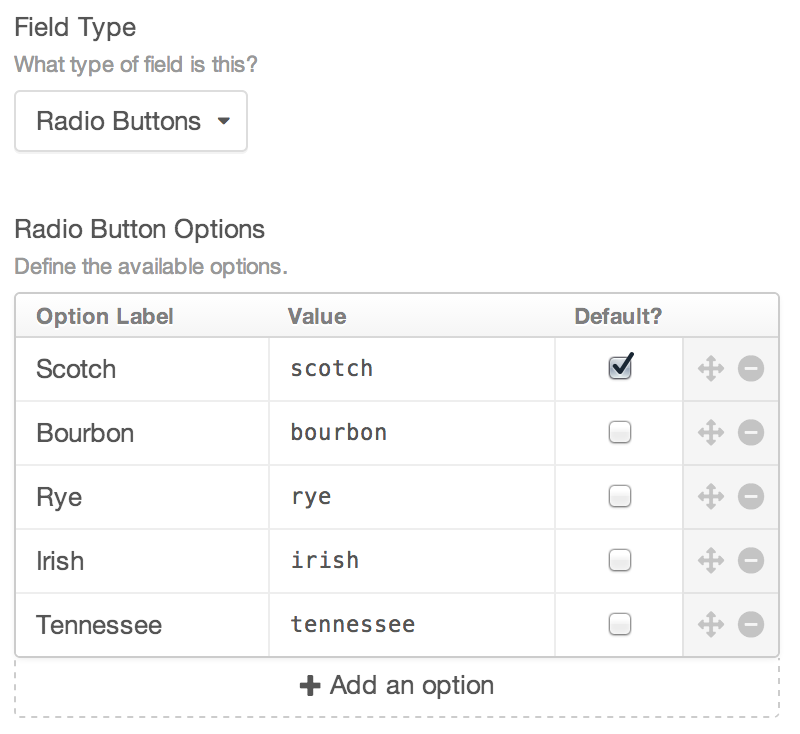
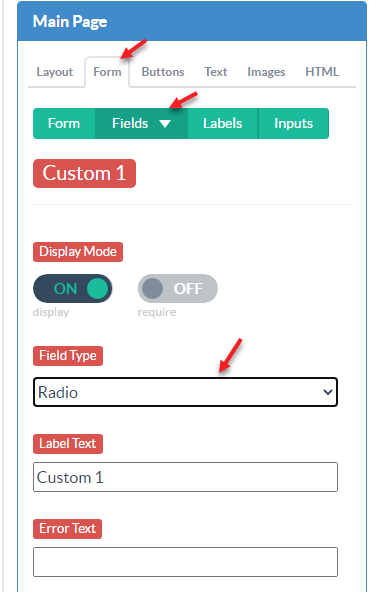
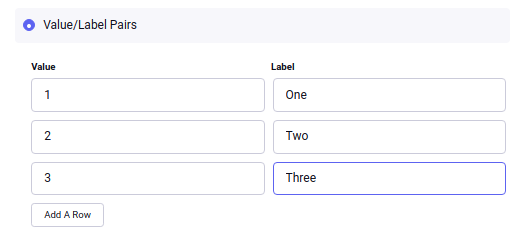
How to Create Radio Buttons in HTML [+ Examples] - HubSpot Jun 08, 2021 · Radio Buttons vs. Checkboxes. Radio buttons are similar to another common interactive element, the checkbox. The differences between these two are small but important to note: Whereas radio buttons let users select exactly one option per group, checkboxes let users choose (or “check”) one, multiple, or no options per group. Radio Buttons - Gravity Forms Documentation Mar 14, 2022 · Radio Buttons field as displayed in the Field Library Radio Buttons field as displayed in the Form Editor . Important: If your choice labels contain any HTML or special characters such as ampersands, commas, hyphens or brackets of any type, you MUST enable the show values feature and give each choice a simple and unique value which does not ...
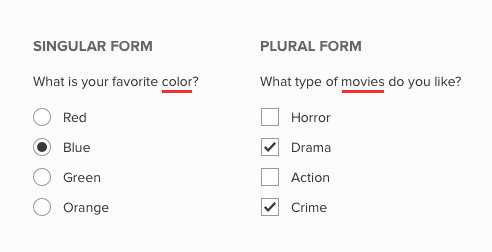
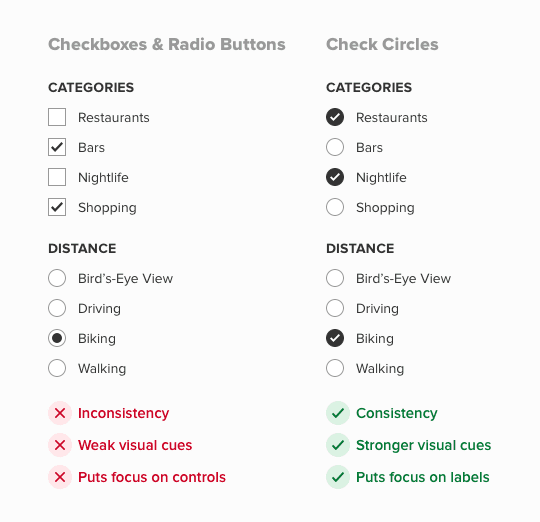
Checkboxes vs. Radio Buttons - Nielsen Norman Group Sep 26, 2004 · The biggest usability problems for checkboxes and radio buttons come from labels that are vague, misleading, or describe options that are impossible for average users to understand. Contextual help can alleviate the latter problem, but it's still best to user test any important set of interaction controls.

Radio buttons and labels
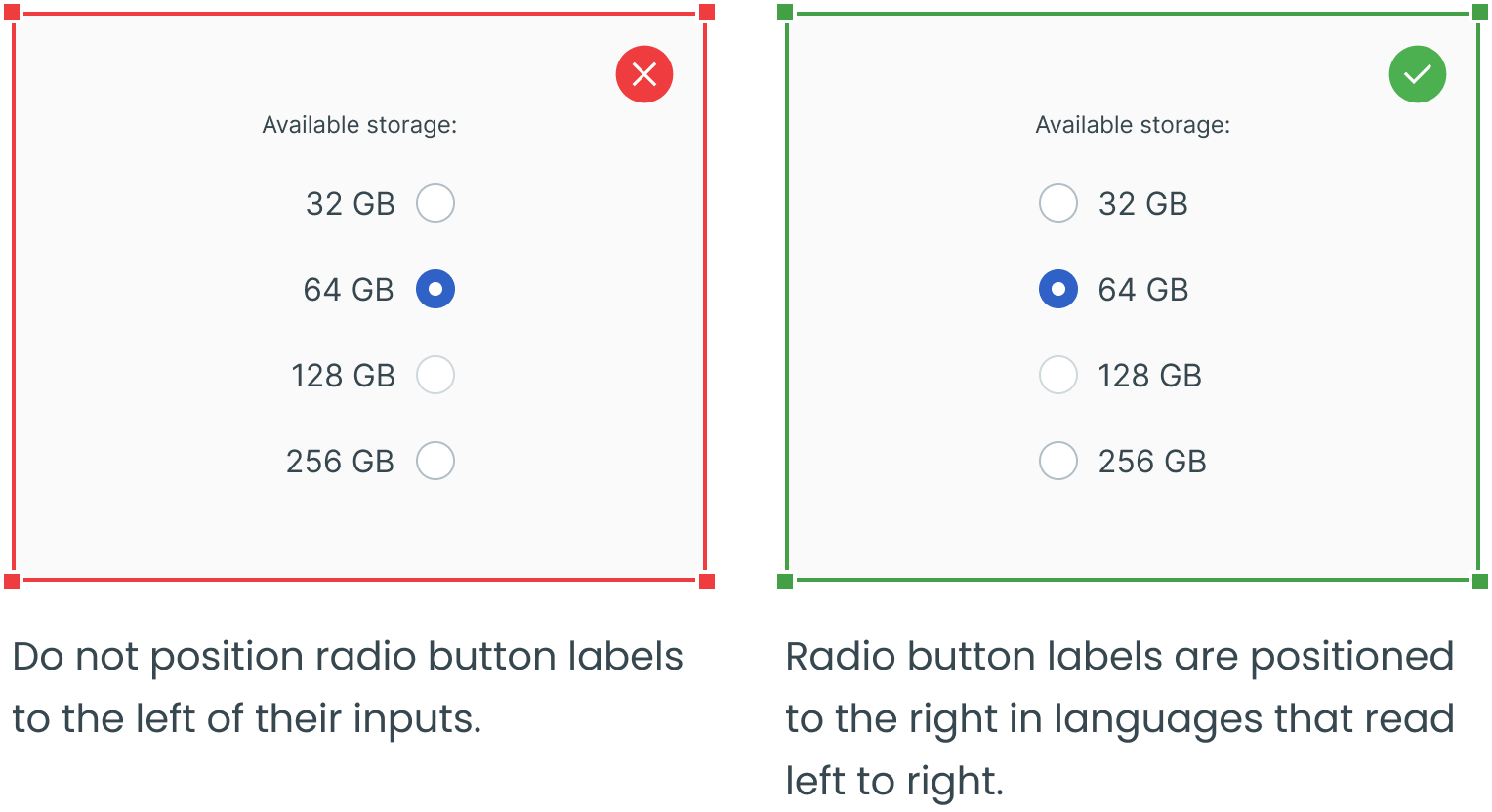
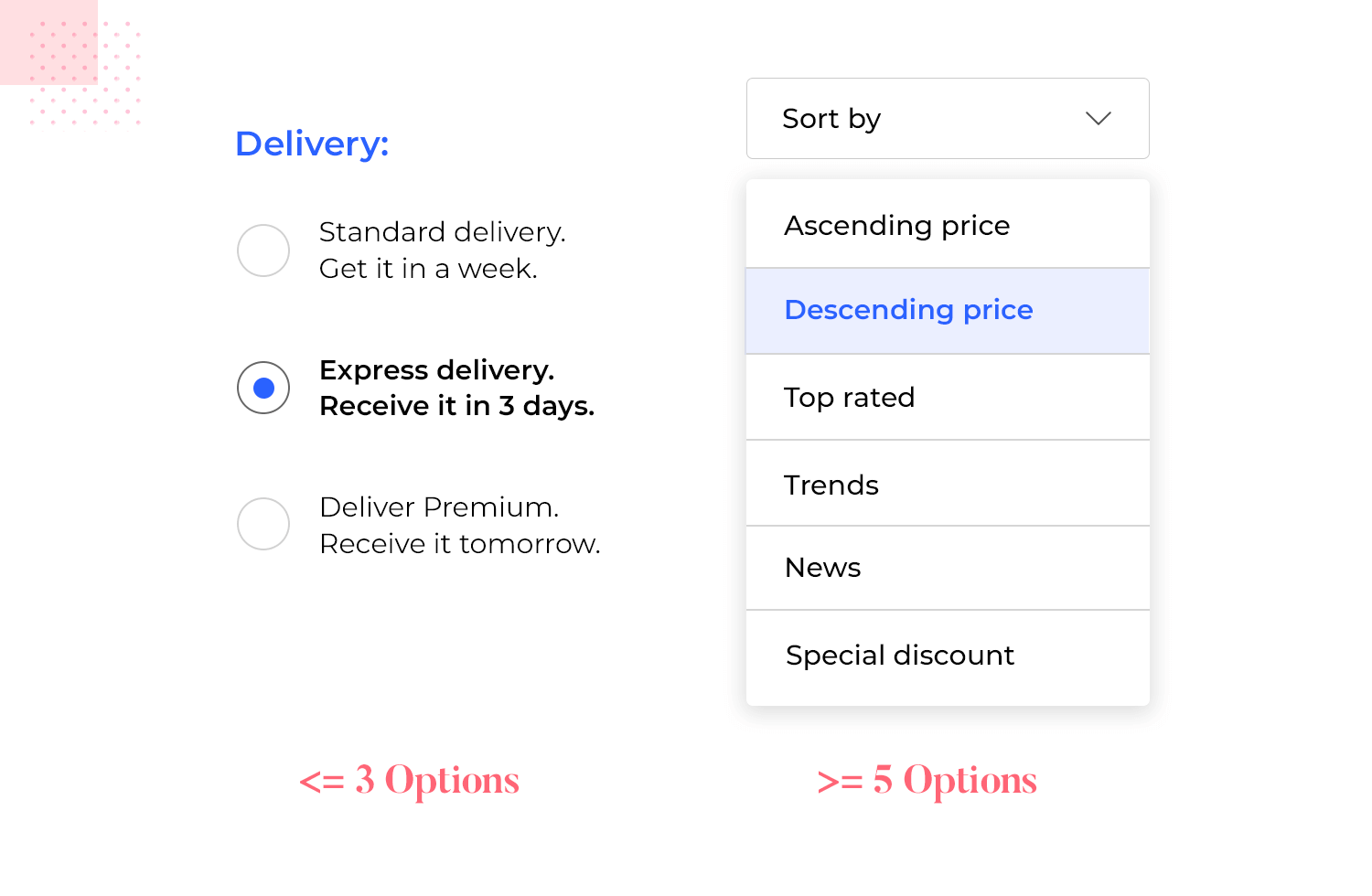
Bootstrap 3: does form-horizontal work for radio buttons with ... Dec 29, 2013 · In other words, a label on the left side, and two stacked radio buttons to the right of the label, with one radio button being on top of the other radio button. B3 stacks the 2 radios correctly (one top, one bottom), but leaves the label on top, not to the left, and screws up the font styling. UI cheat sheet: radio buttons, checkboxes, and other selectors May 03, 2020 · Anatomy of radio buttons and checkboxes Note: There is some discrepancy in which of the parts above are referred to as the ‘radio button’/’checkbox’. Sometimes people use ‘radio button’/’checkbox’ to refer to the label and the selector together, while other times they use the terms to refer to the selector alone. HTML Standard Radio buttons also use the input element, this time with a type attribute with the value radio. To make the radio buttons work as a group, they are given a common name using the name attribute. To group a batch of controls together, such as, in this case, the radio buttons, one can use the fieldset element.
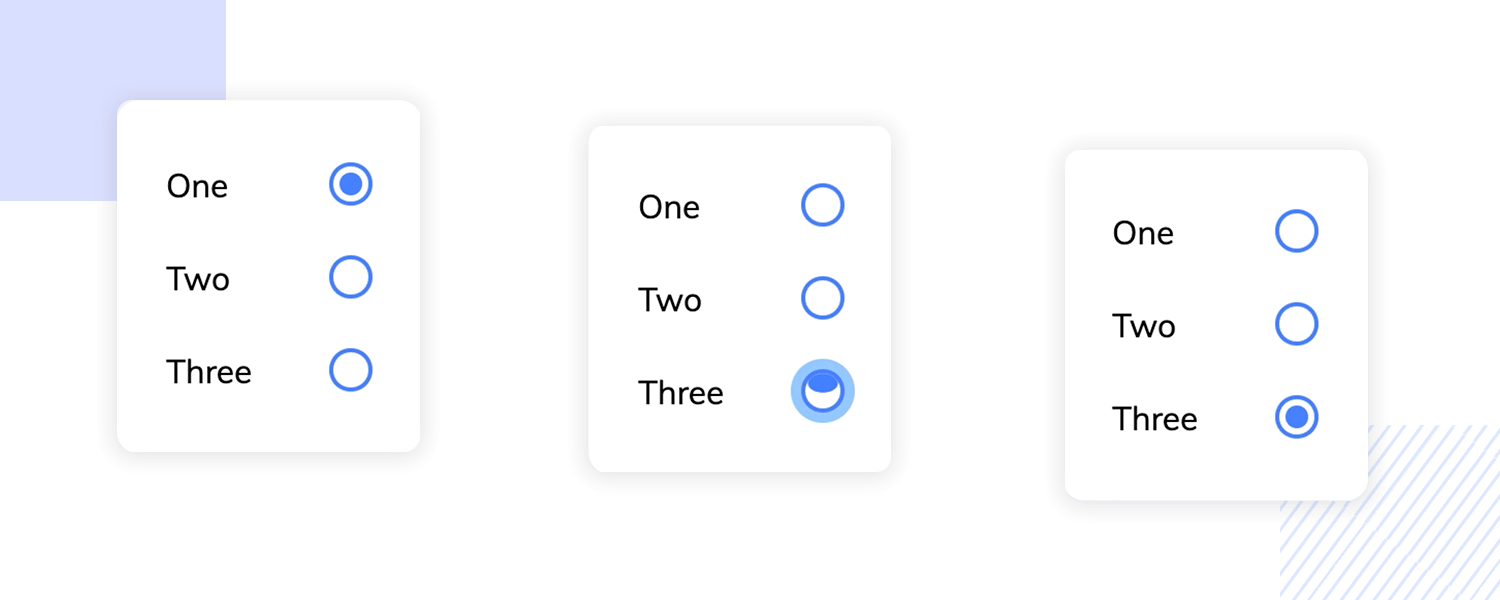
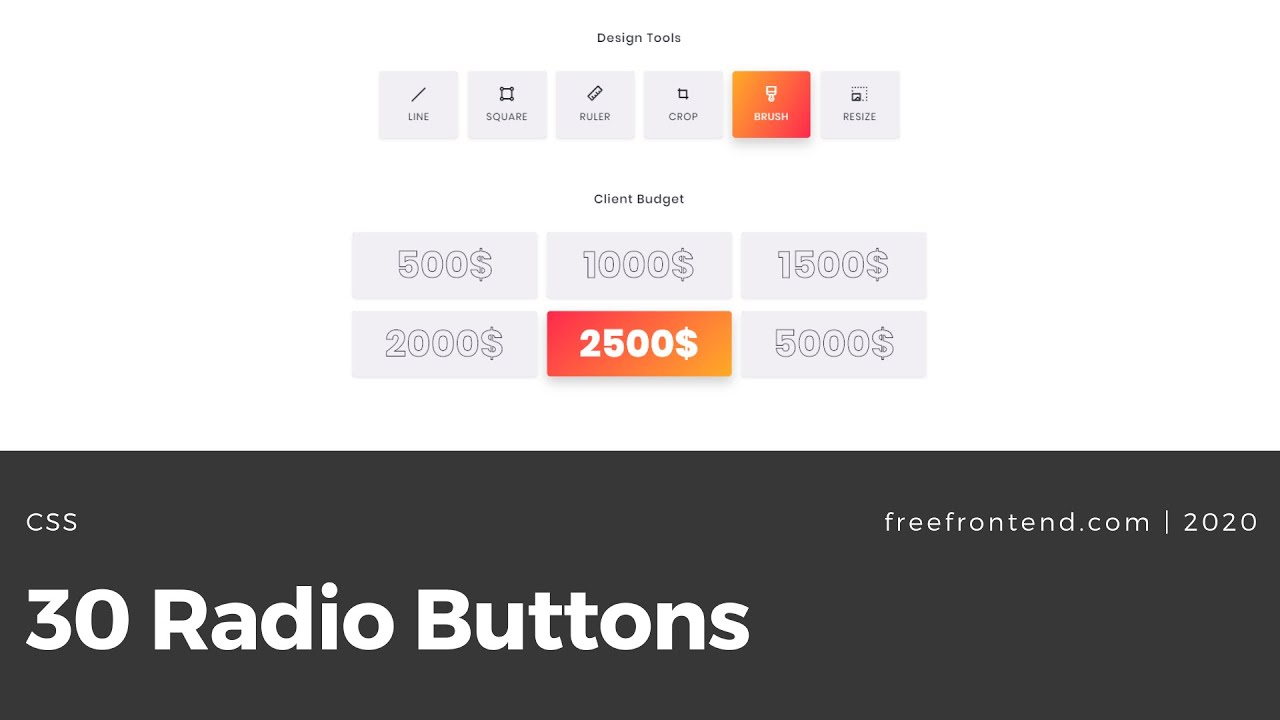
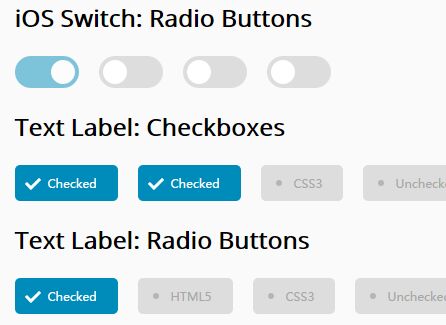
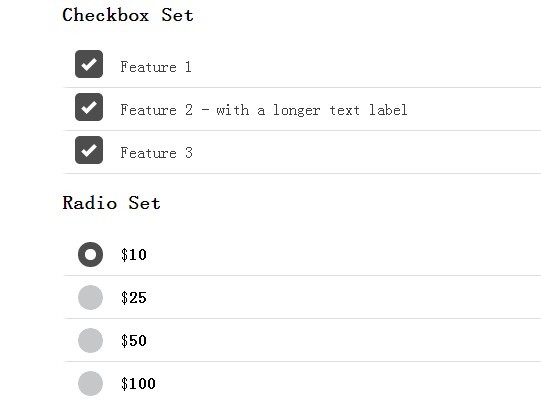
Radio buttons and labels. 88 Radio Buttons CSS - Free Frontend Dec 24, 2020 · Demo Image: Custom Checkboxes/Radio Buttons Custom Checkboxes/Radio Buttons. Example of some simple custom checkboxes and radio buttons made with pure CSS. These only work in chrome, but fallback to the native ones in other browsers. Made by Sam July 7, 2014 HTML Standard Radio buttons also use the input element, this time with a type attribute with the value radio. To make the radio buttons work as a group, they are given a common name using the name attribute. To group a batch of controls together, such as, in this case, the radio buttons, one can use the fieldset element. UI cheat sheet: radio buttons, checkboxes, and other selectors May 03, 2020 · Anatomy of radio buttons and checkboxes Note: There is some discrepancy in which of the parts above are referred to as the ‘radio button’/’checkbox’. Sometimes people use ‘radio button’/’checkbox’ to refer to the label and the selector together, while other times they use the terms to refer to the selector alone. Bootstrap 3: does form-horizontal work for radio buttons with ... Dec 29, 2013 · In other words, a label on the left side, and two stacked radio buttons to the right of the label, with one radio button being on top of the other radio button. B3 stacks the 2 radios correctly (one top, one bottom), but leaves the label on top, not to the left, and screws up the font styling.








































Post a Comment for "44 radio buttons and labels"