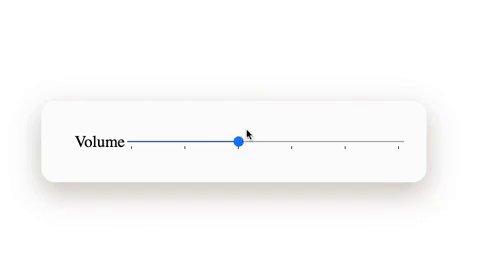
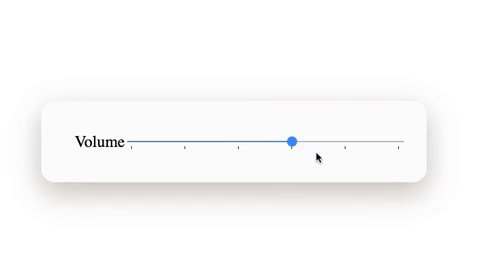
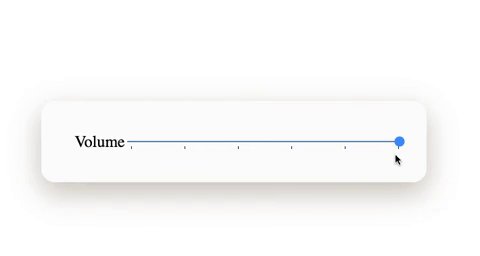
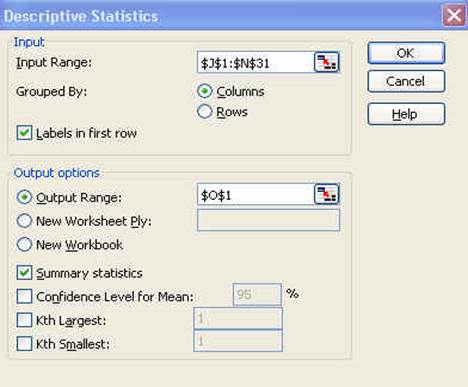
43 input range with labels
lightning-input - documentation - Salesforce Lightning … The components are automatically wired up to your record data, labels, and field-level help text. For more information, ... The date picker shows dates outside the min and max range in gray as a visual cue. ... < template > < lightning-input type = " range " label = " Number " min = " 0 " max = " 10 " > Range · Bootstrap v5.0 Overview. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports "filling" their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it.
Technique: Input labels | Digital Accessibility - Harvard University Examples An explicit label The HTML label element can be used to provide a label or "accessible name" for an interactive form element. However, it does not work on its own: You have to code a relationship between the label and the input.An "explicit" label is achieved by using the for attribute to associate the label with the input's id, like so:

Input range with labels
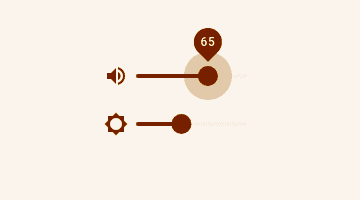
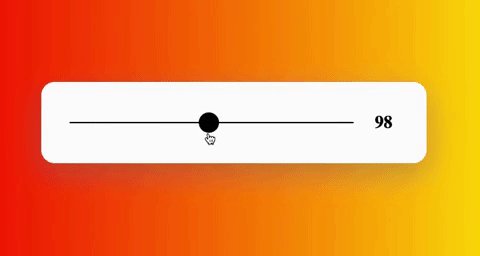
Value Bubbles for Range Inputs | CSS-Tricks - CSS-Tricks Setting the value of our "bubble" from the value of the input is a matter of pulling the range value and plopping it in the bubble: range.addEventListener("input", () => { bubble. innerHTML = rangel. value; }); The trick is positioning the bubble along the range input so it slides alongside the "thumb". To do that, we'll need to ... How to vertically center a label on a range input I added this css to the label contained within your div: div label { display:block; width:100%; text-align:center; } It will center the label above the slider, which I believe is what you're asking for. - HTML: HyperText Markup … The number input type should only be used for incremental numbers, especially when spinbutton incrementing and decrementing are helpful to user experience. The number input type is not appropriate for values that happen to only consist of numbers but aren't strictly speaking a number, such as postal codes in many countries or credit card numbers. For non-numeric …
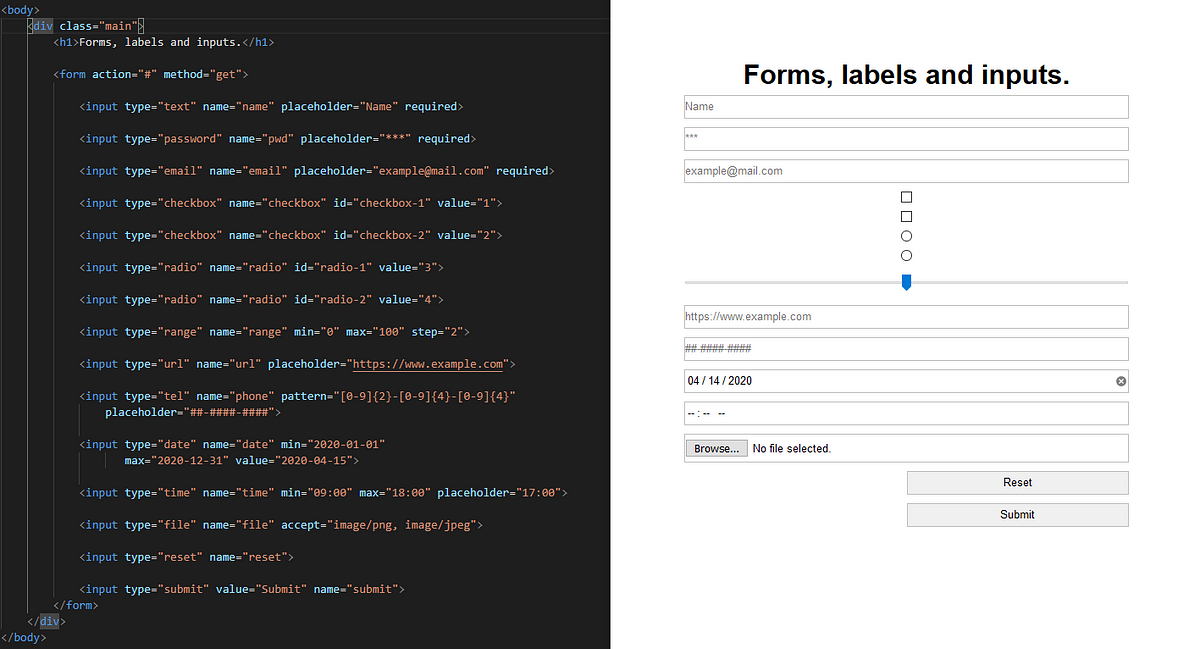
Input range with labels. Bootstrap Input - Types & Sizes of Bootstrap 4 Inputs With … Sep 24, 2022 · This Bootstrap Input tutorial explains various types of Bootstrap 4 input options like file, radio button, dropdown, checkbox, custom, etc.: In this tutorial, we have covered Bootstrap inputs, input sizes, file upload, range, textareas, select dropdowns, radio buttons, checkboxes, custom select dropdowns, custom select dropdown sizes, custom radio buttons, … How to Meet WCAG (Quickref Reference) - W3 Controls, Input: If non-text content is a control or accepts user input, then it has a name that describes its purpose. (Refer to Success Criterion 4.1.2 for additional requirements for controls and content that accepts user input.) Time-Based Media: If non-text content is time-based media, then text alternatives at least provide descriptive identification of the non-text content. HTML Inputs and Labels: A Love Story | CSS-Tricks This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match. Orange Create a nice-looking input range with only CSS!! - Sips & Bits by ... Create a nice-looking input range with only CSS!! 21st October 2020. We all as a developers know the importance of the tag element, without it, we wouldn't have a way to receive any input from the user. There are a lot of types that we can use on an input element, and each one, change the behavior of the element, here's a list of the ...
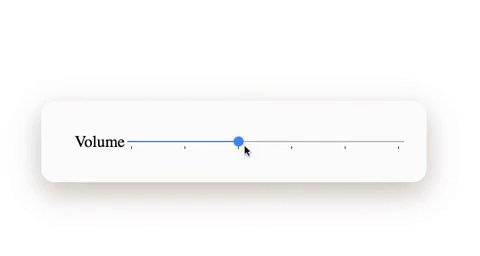
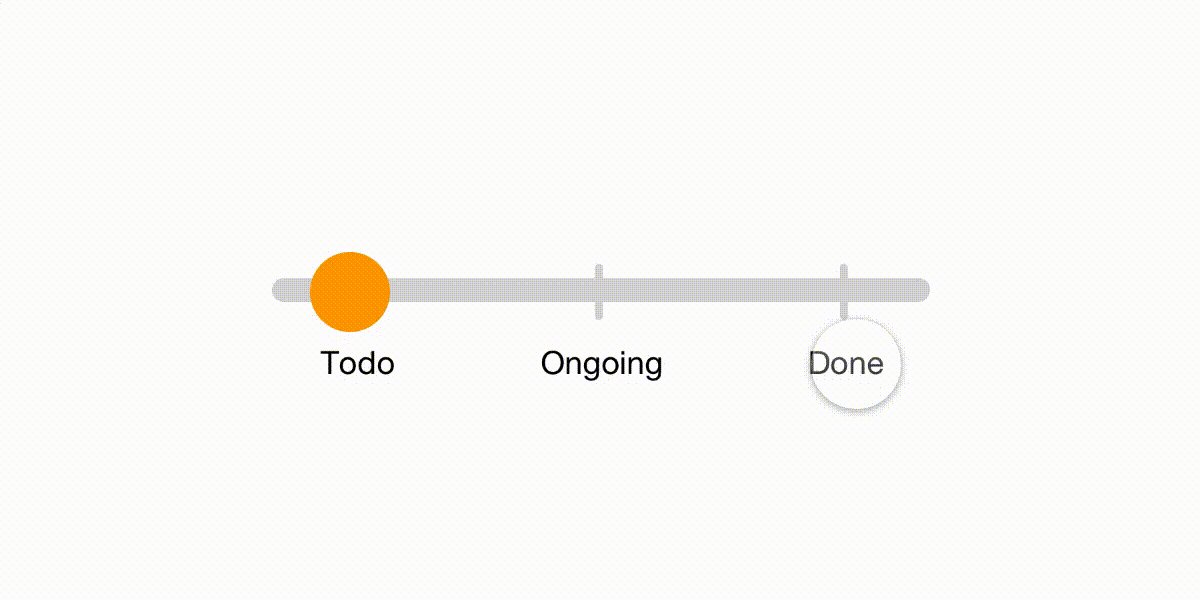
Simple Labels for HTML5 Slider (Input Type = Range) - Software As Simple Labels for HTML5 Slider (Input Type = Range) For a favicon tool I'm working on, I tried using an HTML5 slider for the first time and was surprised to learn there's no labels. Looked at a couple of shims out there, but they are just shims and don't include labels either. So d-i-y … List functions - Neo4j Cypher Manual range() returns a list comprising all integer values within a range bounded by a start value start and end value end, where the difference step between any two consecutive values is constant; i.e. an arithmetic progression. To create ranges with decreasing integer values, use a negative value step.The range is inclusive for non-empty ranges, and the arithmetic progression will therefore … Input Type="range" - HTML - W3cubDocs Each point is represented using an element with its value set to the range's value at which a mark should be drawn. A range control with hash marks and labels You can add labels to your range control by adding the label attribute to the elements corresponding to the tick marks you wish to have labels for. Accessible Rich Internet Applications (WAI-ARIA) 1.1 - W3 A structure that labels or summarizes the topic of its related section. select (abstract role) A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider A user input where the user selects a value from within a given range ...
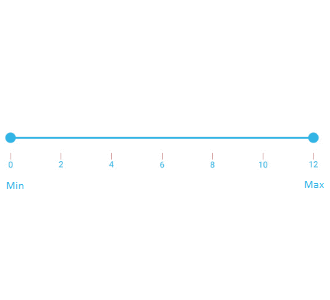
- HTML: HyperText Markup Language … The range input type lets you ask the user for a value in cases where the user may not even care—or know—what the specific numeric value selected is. A few examples of situations in which range inputs are commonly used: ... However, you must use CSS to show the labels and to position them correctly. Here's one way you could do this. css - Ticks for type="range" HTML input - Stack Overflow This approach works by splitting the width of the range input in such a way that the text of the datalist entry is centered below the range thumb. The first/last datalist entry is aligned to the left/right. This method requires the width of the range input to be 100% and the margin-left to be 0. Default range and thumb How to assign labels on a range slider - Stack Overflow Its just a simple CSS trick. The idea is to set a width for your range. Then, create 2 divs that looks like bars using border-right and then absolutely position it to your parent (which would be the range input) Try this: HTML input type="range" - W3Schools Definition and Usage The defines a control for entering a number whose exact value is not important (like a slider control). Default range is 0 to 100. However, you can set restrictions on what numbers are accepted with the attributes below. max - specifies the maximum value allowed min - specifies the minimum value allowed
: The Input (Form Input) element - Mozilla The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes.
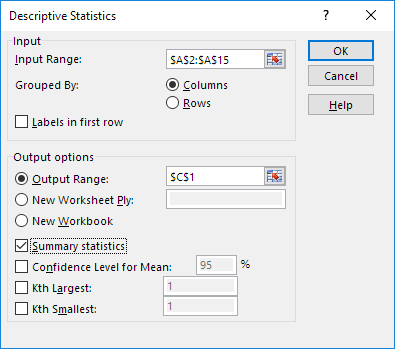
Sierra Chart Aug 29, 2022 · Select the Subgraphs tab, and set the colors as you require. The Outline and the Fill color of the volume bars are set with Subgraph SG16.If you have the input Color Bid Volume and Ask Volume set to Yes, then those colors are set with Subgraph SG13. For more information, refer to the Color Settings section.; Press OK.; Press OK.; When you first add the Volume by Price …
html - HTML5 type=range - showing label - Stack Overflow Is there a way I can also set some label text for each steps in the HTML5 type=range control. Basically I have a range control and for each steps I want some label to be shown in the control. Is there a way to do this?
HTML Standard For example, the markup results in a range control whose initial value is 60. ... Similarly, on a system that does not have filenames or extensions but labels documents with MIME types internally, the MIME types can be used to pick the allowed files, while the extensions can be used if the ...
Bootstrap Range slider with labels - free examples Basic example. If you want to change the size of your range slider, just use the w-* class. Range with class w-25. Range with class w-50. Range with class w-75. Basic range. Show code Edit in sandbox.
npm:react-input-range-format-labels | Skypack Install react-input-range using npm. npm install react-input-range; Import react-input-range to use InputRange component. Optionally, import react-input-range.css if you want to apply the default styling. Depending on your browser support requirement, babel-core/polyfill or core-js/es6 polyfill might be needed. Usage. If accepting a range of ...
& The Input Label element - HTML& HyperText Markup Language | MDN - Mozilla When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device.
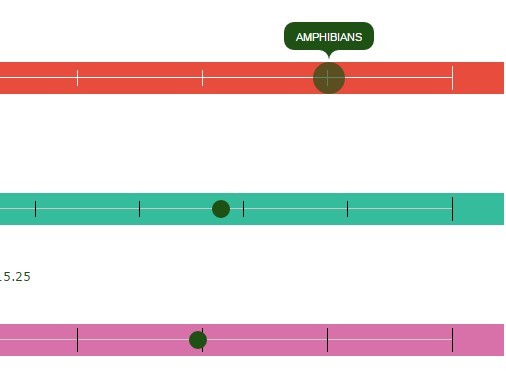
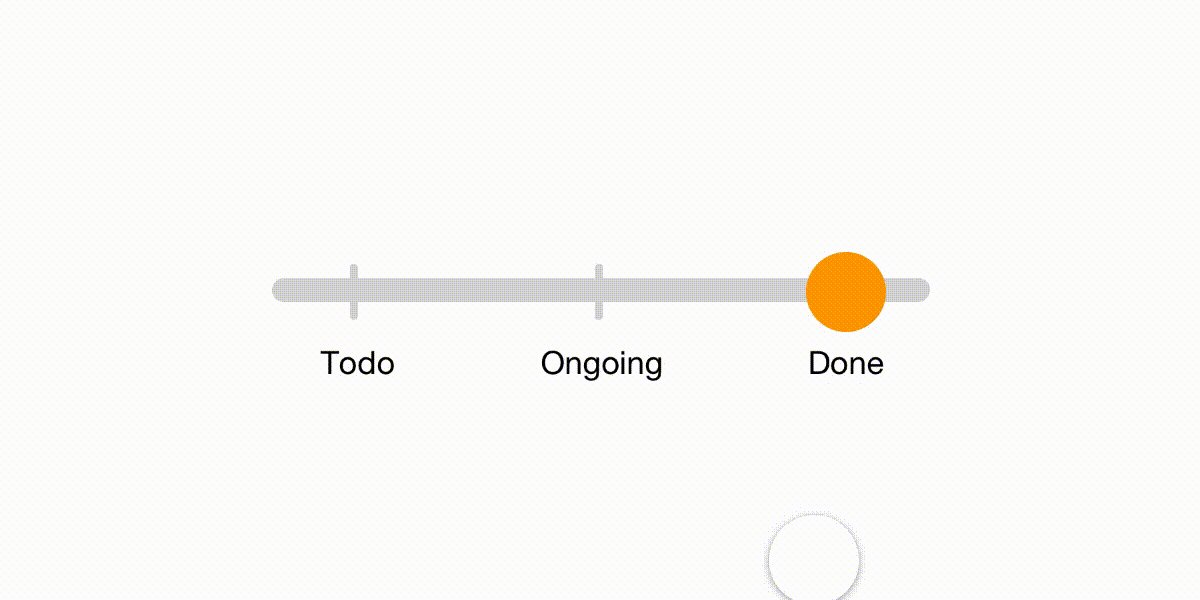
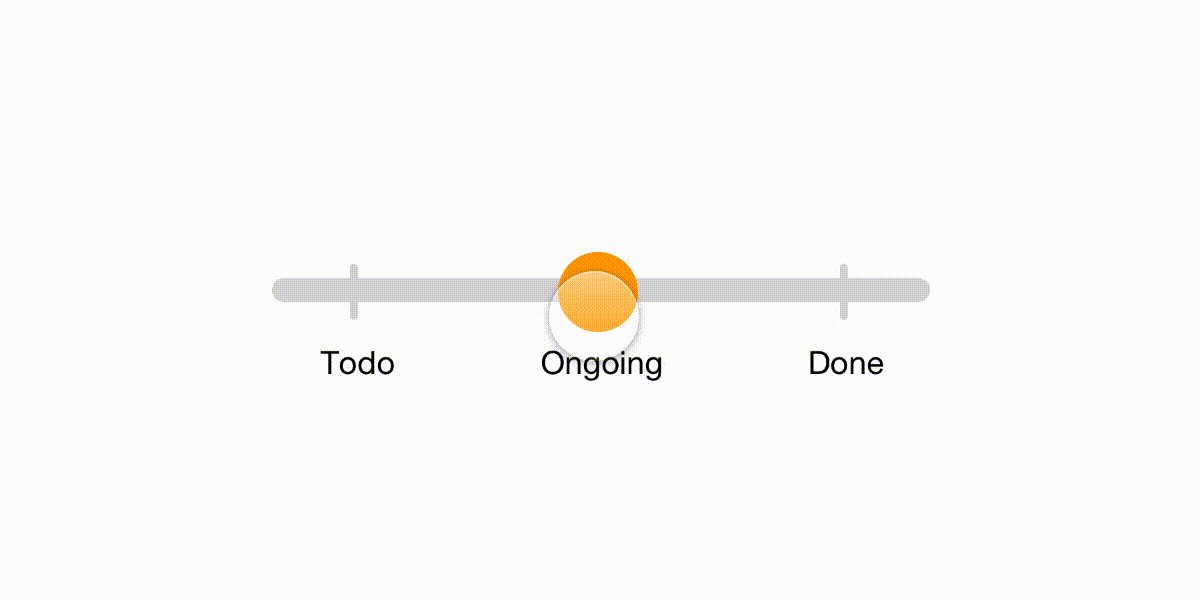
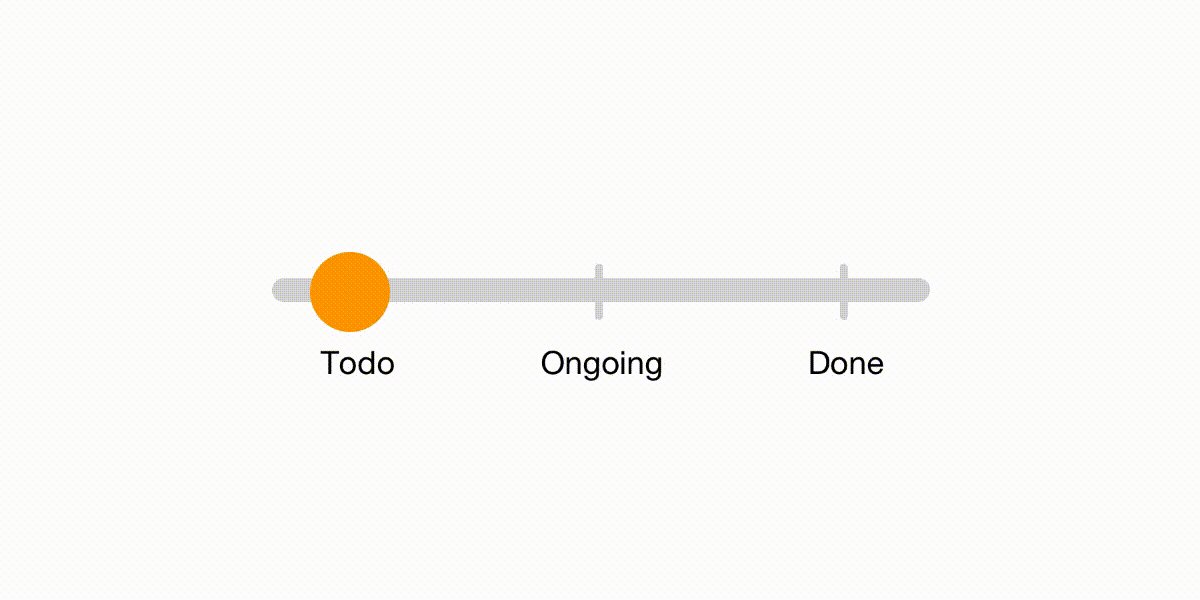
Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF. This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel.
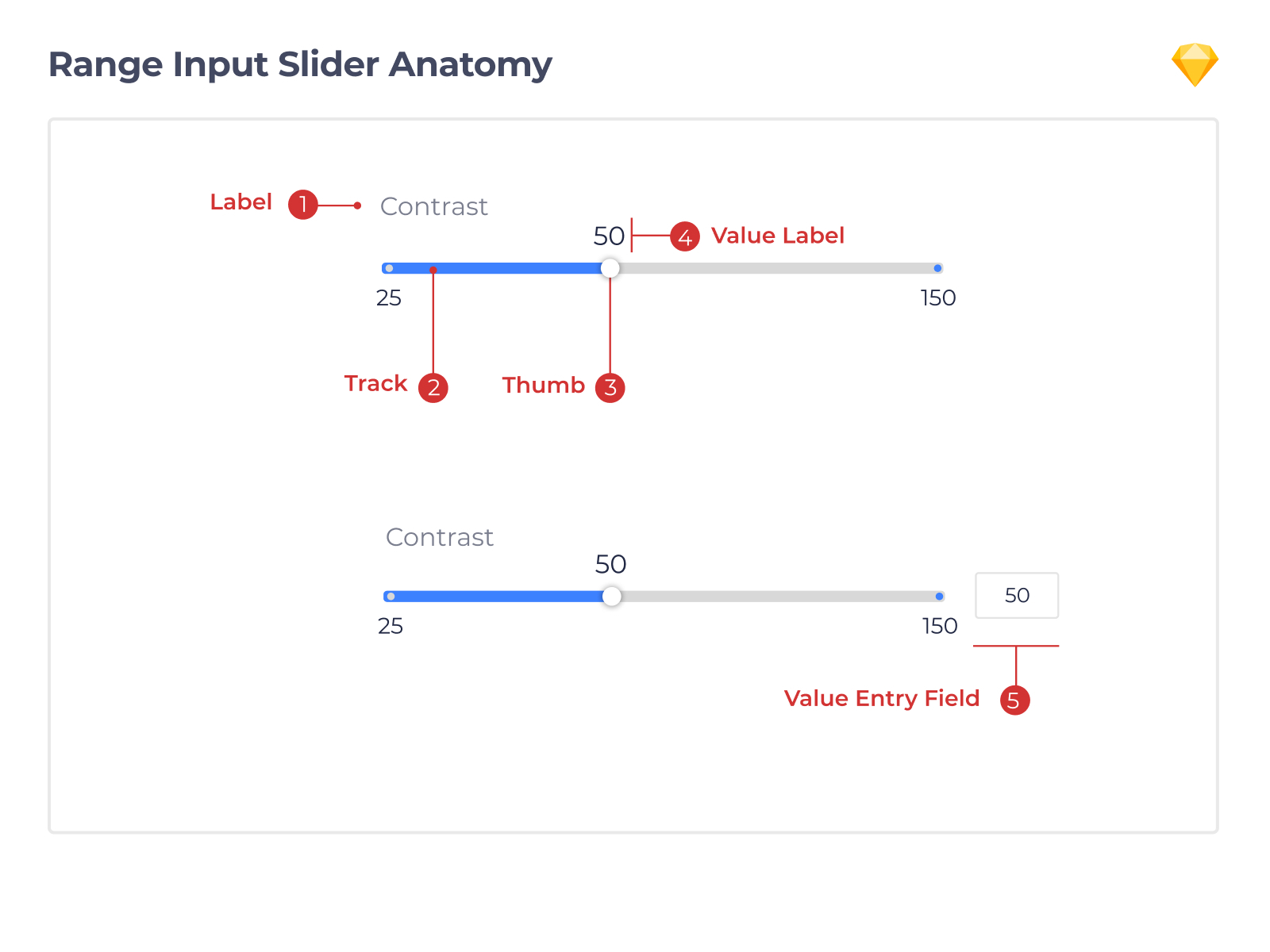
HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider with Labels and Input Value. We have created interactive and beautiful HTML range slider by using HTML, CSS and jQuery. It is light weight and easy to use. If you are interested in how to create range sliders, this is a good start for you. This example will help you to understand that how to style HTML range slider by using ...
- HTML: HyperText Markup … The number input type should only be used for incremental numbers, especially when spinbutton incrementing and decrementing are helpful to user experience. The number input type is not appropriate for values that happen to only consist of numbers but aren't strictly speaking a number, such as postal codes in many countries or credit card numbers. For non-numeric …
How to vertically center a label on a range input I added this css to the label contained within your div: div label { display:block; width:100%; text-align:center; } It will center the label above the slider, which I believe is what you're asking for.
Value Bubbles for Range Inputs | CSS-Tricks - CSS-Tricks Setting the value of our "bubble" from the value of the input is a matter of pulling the range value and plopping it in the bubble: range.addEventListener("input", () => { bubble. innerHTML = rangel. value; }); The trick is positioning the bubble along the range input so it slides alongside the "thumb". To do that, we'll need to ...


































Post a Comment for "43 input range with labels"