38 chart js labels color
Change Label Color per Dataset #136 - GitHub Change Label Color per Dataset · Issue #136 · chartjs/chartjs-plugin-datalabels · GitHub. chartjs / chartjs-plugin-datalabels Public. Notifications. Fork 289. Star. Styling | Chart.js Styling | Chart.js Styling There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration
chart.js-plugin-labels-dv - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 3.2.0, last published: a month ago. Start using chart.js-plugin-labels-dv in your project by running `npm i chart.js-plugin-labels-dv`. There are no other projects in the npm registry using chart.js-plugin-labels-dv.

Chart js labels color
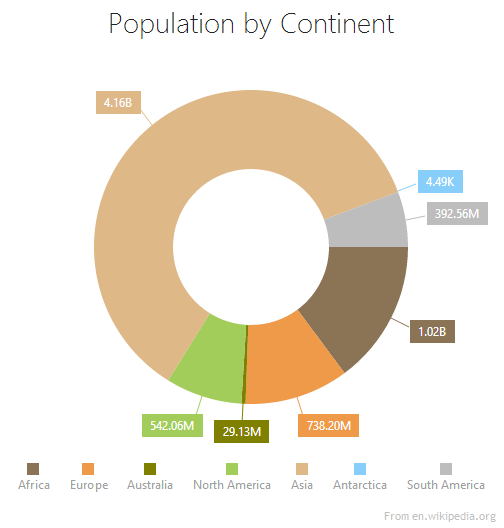
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . javascript - Chart JS 3.9 - bar chart with multiple legend labels for ... Current results. As seen in this picture, I would like additional legends that is matching the colors. Like Apples are shown with the color green, I would also like to show 'Bananas' for orange', 'Grapes' for yellow, etc. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
Chart js labels color. 7. How to Change Font Colors of the Labels in the chartjs-plugin-labels ... Let's explore Chart.js Plugin Labels Series This series is designed to explore all the function and options of Chart.js Plugin Labels. This is a highly specialized plugin designed... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); Default Colors · Issue #815 · chartjs/Chart.js · GitHub Thats pretty much it. The whole data object is passed into the Charts data attribute. I'm using React, so might look a tad different, but something like: MapValues is simply doing a big join, basically grabbing a bit of color to mix with the data. chartjs-plugin-colorschemes chartjs-plugin-colorschemes Color Chart | GitHub 日本語 Predefined color schemes for Chart.js. Pick the perfect color combination for your data visualization. Include scripts First, we need to include Chart.js and chartjs-plugin-colorschemes.js in our page.
Colors - ApexCharts.js ApexCharts gives control to set color of every element of the chart. Setting colors of series The primary colorSet from which other elements also inherits is defined in the root colors property. To set colors globally for all charts, use Apex.colors. colors:['#F44336', '#E91E63', '#9C27B0'] Setting fill colors of paths Set fill Colors from fill.colors property. […] Colors | Chart.js When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: You can also pass a CanvasGradient object. Automatically Generate Chart Colors with Chart.js & D3's ... - Medium We configure our charts according to Chart.js'documentation. We specify the type of the chart, pass in the labels, pass in colors for the pie chart segments and segments on hover, and... Chart.js label color - Javascript I've been working with a line graph and backgroundColor sets the color of the specific points on the line graph, and then borderColor sets the color of the line itself as well as the legend label associated with that dataset. I'm using chart.js to create a bar chart and can't seem to change the label colors or the legend colors.
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example How to make a Chart.js stacked bar chart Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS Mar 29, 2022 With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. How to Setup Chart.js for React and Dynamically Allocate Colors Colors allocated to each label need to stay consistent across different charts. For example, "Unknown" needs to be the same color in every chart. Colors can be re-used across charts for labels that are unique to that chart, avoiding the necessity for a huge list of unique colors. How to change the label color in chart.js? - Stack Overflow To change label color with Chart.js, you must set the fontColor. to set the fontColor of the labels by setting the fontColor in the options object property. for example;
labelFontColor - Sets the Font-Color of Axis X Labels | CanvasJS Charts JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America
Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js
javascript - Change label color Y and X axis chart.js - Stack Overflow Change label color Y and X axis chart.js. Ask Question Asked 5 years, 2 months ago. Modified 5 years, 2 months ago. Viewed 11k times 1 New! Save questions or answers and organize your favorite content. Learn more. I have tried to change to change the chart label colour to white for the Y and X axis. ...
Label Annotations | chartjs-plugin-annotation If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of label relative to computed position.
How to Change the Font Colors of the Tooltip Labels in Chart.js How to Change the Font Colors of the Tooltip Labels in Chart.jsIn this video we will cover how to change the font colors of the tooltip labels in Chart.js. C...
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Custom Label Colors · Issue #2651 · chartjs/Chart.js - GitHub Hi, as you can see in the image below and in this example on codepen, i can't find a way to customize label's background colors, when there are more colors for bars. ... chartjs / Chart.js Public. Notifications Fork 11.7k; Star 58.5k. Code; Issues 171; ... Bar Chart - Custom Label Colors #2651. Closed dennybiasiolli opened this issue ...
Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
javascript - Chart JS 3.9 - bar chart with multiple legend labels for ... Current results. As seen in this picture, I would like additional legends that is matching the colors. Like Apples are shown with the color green, I would also like to show 'Bananas' for orange', 'Grapes' for yellow, etc.
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .


































Post a Comment for "38 chart js labels color"