39 google bar chart vertical labels
Axis labels missing · Issue #2693 · google/google ... - GitHub From: Daniel LaLiberte [mailto:notifications@github.com] Sent: Tuesday, December 18, 2018 11:00 AM To: google/google-visualization-issues Cc: ReverseEngineer8; Comment Subject: Re: [google/google-visualization-issues] Axis labels missing Another cause of axis ticks not showing up is that there is just not enough space for them to be drawn ... How to I rotate data labels on a column chart so that they are vertical ... To change the text direction, first of all, please double click on the data label and make sure the data are selected (with a box surrounded like following image). Then on your right panel, the Format Data Labels panel should be opened. Go to Text Options > Text Box > Text direction > Rotate. And the text direction in the labels should be in ...
Bar Charts | Image Charts | Google Developers There are a variety of bar charts that you can create, including vertical, horizontal, grouped, stacked, and overlapped versions of each. Bar charts are good for side-by-side comparison and...

Google bar chart vertical labels
Feature Request: Vertical Labels, Linear Gradients on Bars in Bar ... Vertical Labels - When I'm doing bar charts with user names, some names can be long, causing me to have to space out the bars a lot. I would much prefer to have the option to turn the x-axis labels... How to Create a Bar Graph in Google Sheets | Databox Blog Here's how you can add a 100% stacked bar graph: Follow the above-mentioned steps to create a standard stacked bar chart. Select the added stacked bar chart and press the three dots in the top right corner. Click on the 'Edit Chart' tab. Click on 'Setup'. You'll see a 'Stacking' tab - simply choose 100%. Vertical Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition].
Google bar chart vertical labels. Google Charts - Basic bar chart - tutorialspoint.com Following is an example of a basic bar chart. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So let's see the complete example. Configurations. We've used BarChart class to show area based chart. //bar chart var chart = new google.visualization.BarChart(document.getElementById ... charts/vertical_bar_label.md at master · google/charts · GitHub If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ... Vertical Labels with Google Chart API | TO THE NEW Blog While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006 Vertical Bar Chart | Chart.js config setup actions ...
Bar chart reference - Data Studio Help - Google A bar chart uses horizontal or vertical bars to show comparisons among categories. The longer the bar, the greater the value it represents. One axis of the chart shows the specific categories... Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ... Bar charts - Google Docs Editors Help First column: Enter a label for each row. Labels from the first column show up on the vertical axis. Other columns: For each column, enter numeric data. You can also add a category name (optional). Values show up on the horizontal axis. Rows: Each row represents a different bar in the chart. How to remove text labels on horizontal Axis in stacked bar chart ... How to remove text labels on horizontal Axis in stacked bar chart? - Google Docs Editors Community. Google Docs Editors Help.
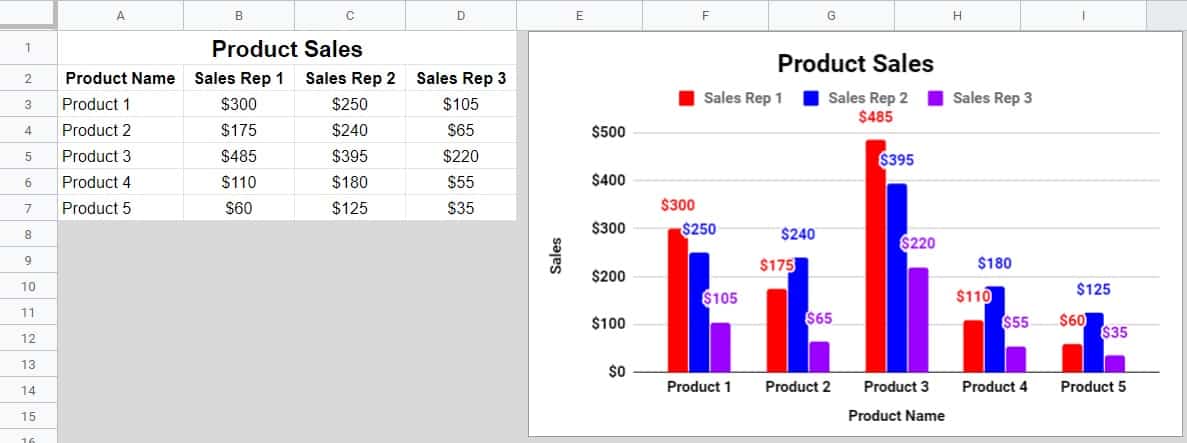
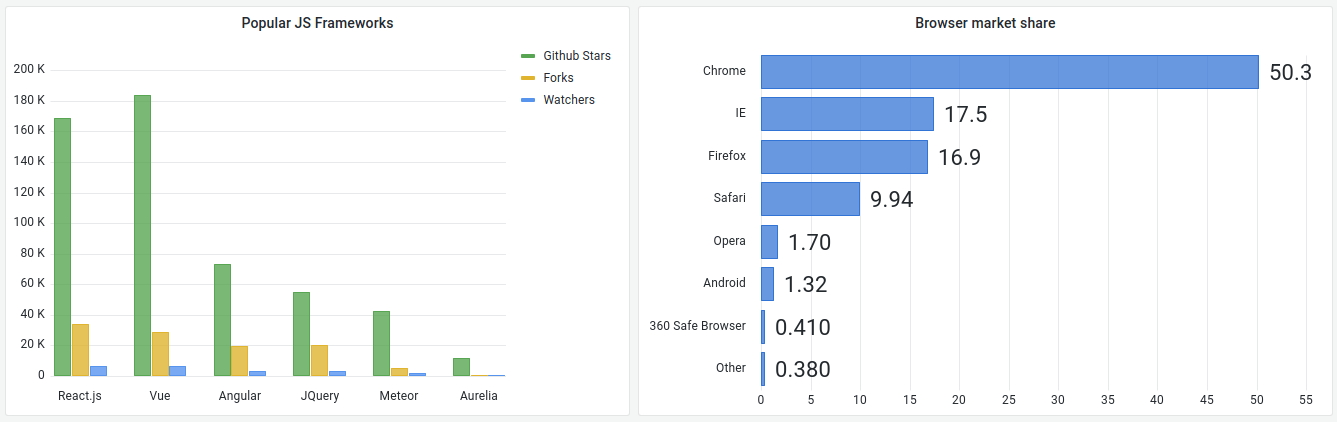
Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to "Data labels." Tip: Under "Position,"... How to rotate vertical-bar label decorators with flutter and (google ... These axis labels can be styled and easily rotated using labelRotation. The vertical bars also each have 'bar label decorator' labels that show the exact graphed amount - but because of size constraints and resulting narrow bars, the label decorators overflow. Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart. Bar chart options | Looker | Google Cloud You can separate a chart into a maximum of 12 smaller charts. If you have more than 12 rows or pivots, limit your data by using the Row Limit, Column Limit, or Limit Displayed Rows options. When you select By Pivot or By Row from the drop-down menu, the Number of Charts per Row option appears. You can input a number between 1 and 12.
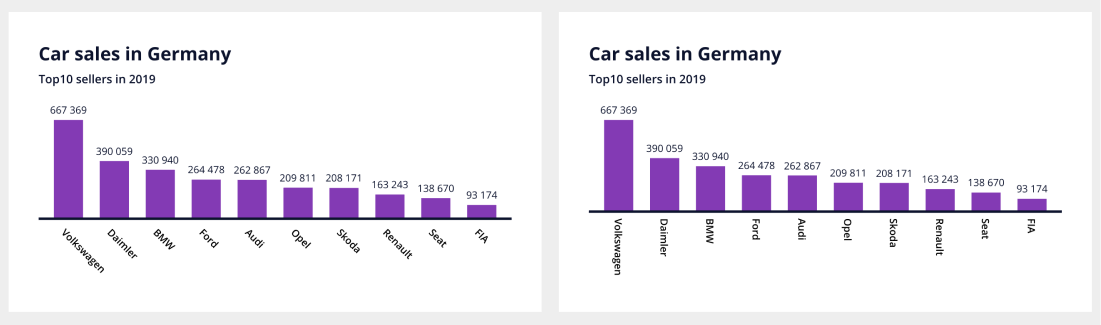
Vertical labels on Bar Charts? - groups.google.com We have two types of charts -- horizontal and vertical bars. When we specify "Native" labels, the following happens: Horizontal bars: Labels appear running down the screen (vertical. orientation) in line with the left hand end of the bar. Vertical bars: Labels appear in a horizontal orientation in line with. the bottom of the bar.
Customizing Axes | Charts | Google Developers The major axis is the axis along the natural orientation of the chart. For line, area, column, combo, stepped area and candlestick charts, this is the horizontal axis. For a bar chart it is the...
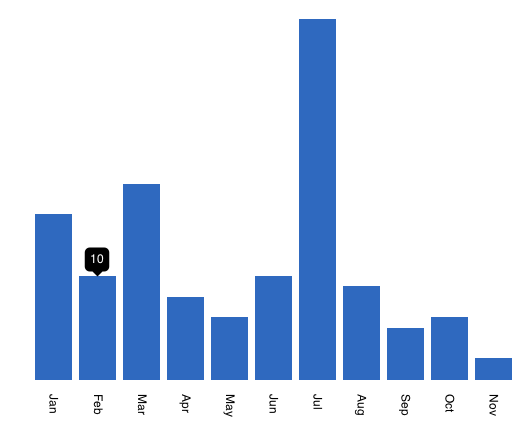
Vertical x-tick labels on bar charts - Google Groups Thanks. That seems like a very low level way of trying to do something that should be fairly standard. Nevertheless, if I do use text(), how do I place the labels exactly below each bar, short of manually measure the distances? Another related question - is there a way to place numbers above each bar showing the value of the bar?
How to label Google Column Chart bars - Stack Overflow put labels on top of inside bar in google interactive bar chart. There are some other more than year old unanswered questions here, I am hoping someone might have found a solution or a workaround by now, that is why asking this question again. Google Visualization: Column Chart, simple question but can't find the answer
Add data labels, notes or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. Tick the box next to 'Data labels'. Tip: Under 'Position', you can choose ...
Bar Charts | Google Developers Like all Google charts, bar charts display tooltips when the user hovers over the data. For a vertical version of this chart, see the column chart. Examples Coloring bars Let's chart the densities...
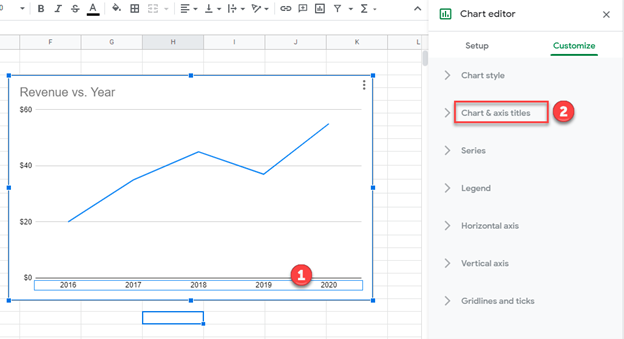
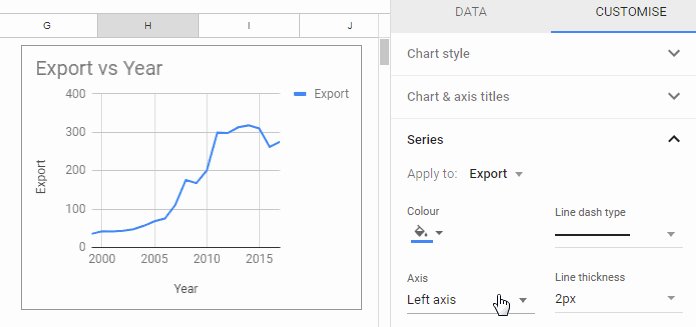
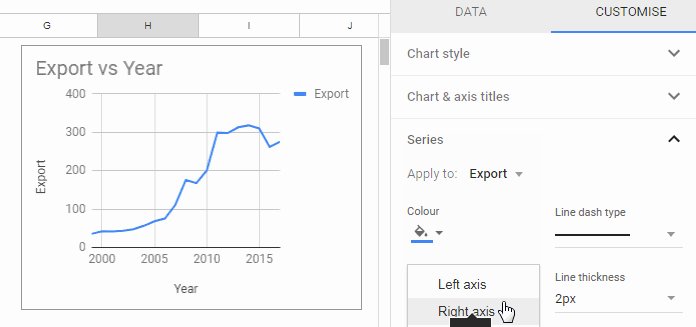
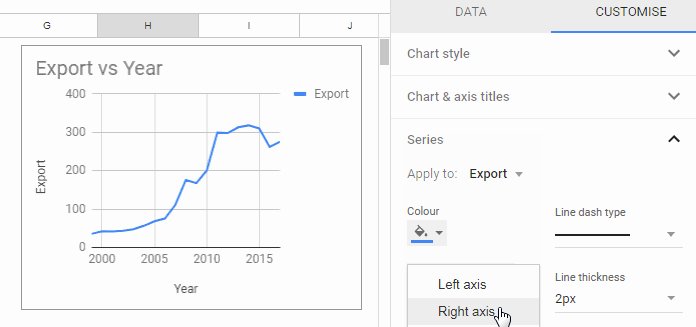
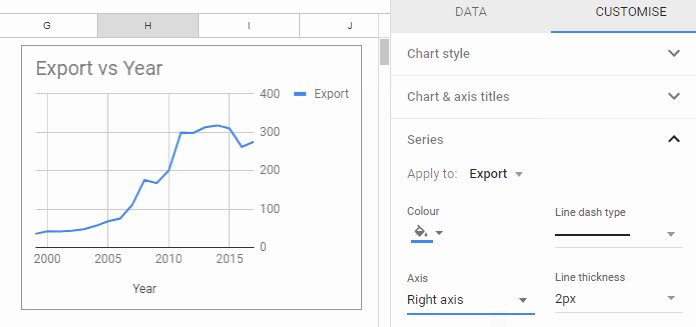
How To Add Axis Labels In Google Sheets - Sheets for Marketers The new labels will immediately appear in your chart: Adding Additional Vertical Axis Labels. If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1. Open the Chart Editor for the graph you want to edit and switch to the Customize tab ...
Visualization: Bar Chart (Image) | Charts | Google Developers The visualization's class name is google.visualization.ImageBarChart var visualization = new google.visualization.ImageBarChart(container); Data Format The first column should be a string, and...
Visualization: Column Chart | Charts | Google Developers Labeling columns Overview A column chart is a vertical bar chart rendered in the browser using SVG or VML , whichever is appropriate for the user's browser. Like all Google charts, column charts...
Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big.
Vertical Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition].
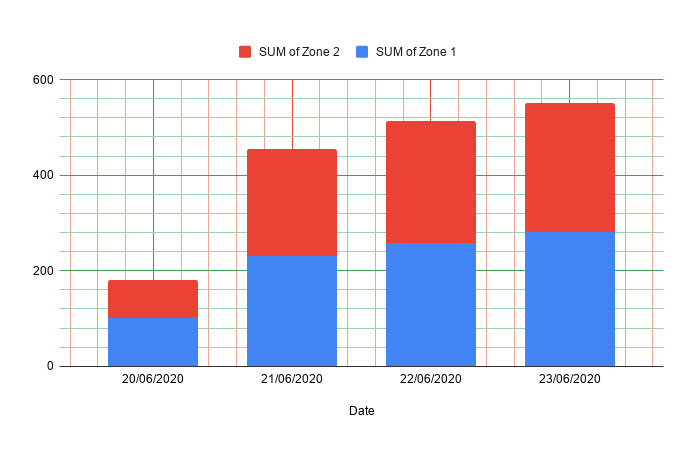
How to Create a Bar Graph in Google Sheets | Databox Blog Here's how you can add a 100% stacked bar graph: Follow the above-mentioned steps to create a standard stacked bar chart. Select the added stacked bar chart and press the three dots in the top right corner. Click on the 'Edit Chart' tab. Click on 'Setup'. You'll see a 'Stacking' tab - simply choose 100%.
Feature Request: Vertical Labels, Linear Gradients on Bars in Bar ... Vertical Labels - When I'm doing bar charts with user names, some names can be long, causing me to have to space out the bars a lot. I would much prefer to have the option to turn the x-axis labels...




































Post a Comment for "39 google bar chart vertical labels"