39 chart js data labels color
Studio | Chart.js - SeanTheme Basic Example. Chart.js is a simple yet flexible JavaScript charting for designers & developers. Please read the official documentation for the full list of options. Guide to Creating Charts in JavaScript With Chart.js backgroundColor - Takes an array of Hexadecimal or RGBA color values (strings) to be used to color the chart's bars. This may also be done with a single color because it will be applied to all the bars:
GitHub - garipov/chartsjs-plugin-data-labels: Plugin for ChartJS to ... To configure this plugin, you can simply add the following entries to your chart options: true to enable this graph, else false to disable it for the associated graph. One color for all labels. It takes a set of values for each labels. If not specified, the default color.

Chart js data labels color
Chartjs multiple datasets labels in line chart code snippet This post has shown you examples about chartjs horizontal bar data in front and also chartjs each dataset get colors. This post also covers these topics: chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you enjoy it. Tags: Javascript; 10 Chart.js example charts to get you started - Tobias Ahlin type is still set to bar, but as soon as you pass more than one object to datasets, Chart.js will create a new group of bars for every object. Setting the color for that group of bars is then done by passing a color to backgroundColor. Grouped bar chart: HTML & JavaScript Automatically Generate Chart Colors with Chart.js & D3's Color Scales (Remember that we have access to these functions because we imported the color-generator.js file). We configure our charts according to Chart.js' documentation. We specify the type of the chart, pass in the labels, pass in colors for the pie chart segments and segments on hover, and the chart data.
Chart js data labels color. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); JavaScript Column Chart with Data Labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Gradient Line; Missing / null values Angular Bubble Charts & Graphs with Index / Data Labels | CanvasJS Angular Bubble Chart with Index / Data Labels. Example shows Angular Bubble Chart with Index / Data Label. Indexlabels are used to show additional information about the datapoint. indexLabel property can be used to show Index / Data Labels for the data-points. The orientation of the indexlabel can be customized using indexLabelOrientation property.
chartjs-plugin-colorschemes Pick the perfect color combination for your data visualization. Include scripts First, we need to include Chart.js and chartjs-plugin-colorschemes.js in our page. Create a canvas We need to have a canvas in our page. Change the color of axis labels in Chart.js - Devsheet To change y-axis labels in Chart.js, you can use the above code. It will change the colors of the y-axis labels to red. Contribute to this Snippet Was this helpful? Created by : @ Devsheet Write your Comment 0 Comments Chart.js — Color Options - The Web Dev Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating a bar chart that… Create a Stack Bar Chart with Chart.jsWe can create stacked bar […] How to change the label color in chart.js? - Stack Overflow I have a pie chart defined like so, var myChart = new Chart(ctx, { type: 'doughnut', data: { labels: data.labels, datasets: [{ data: data.va...
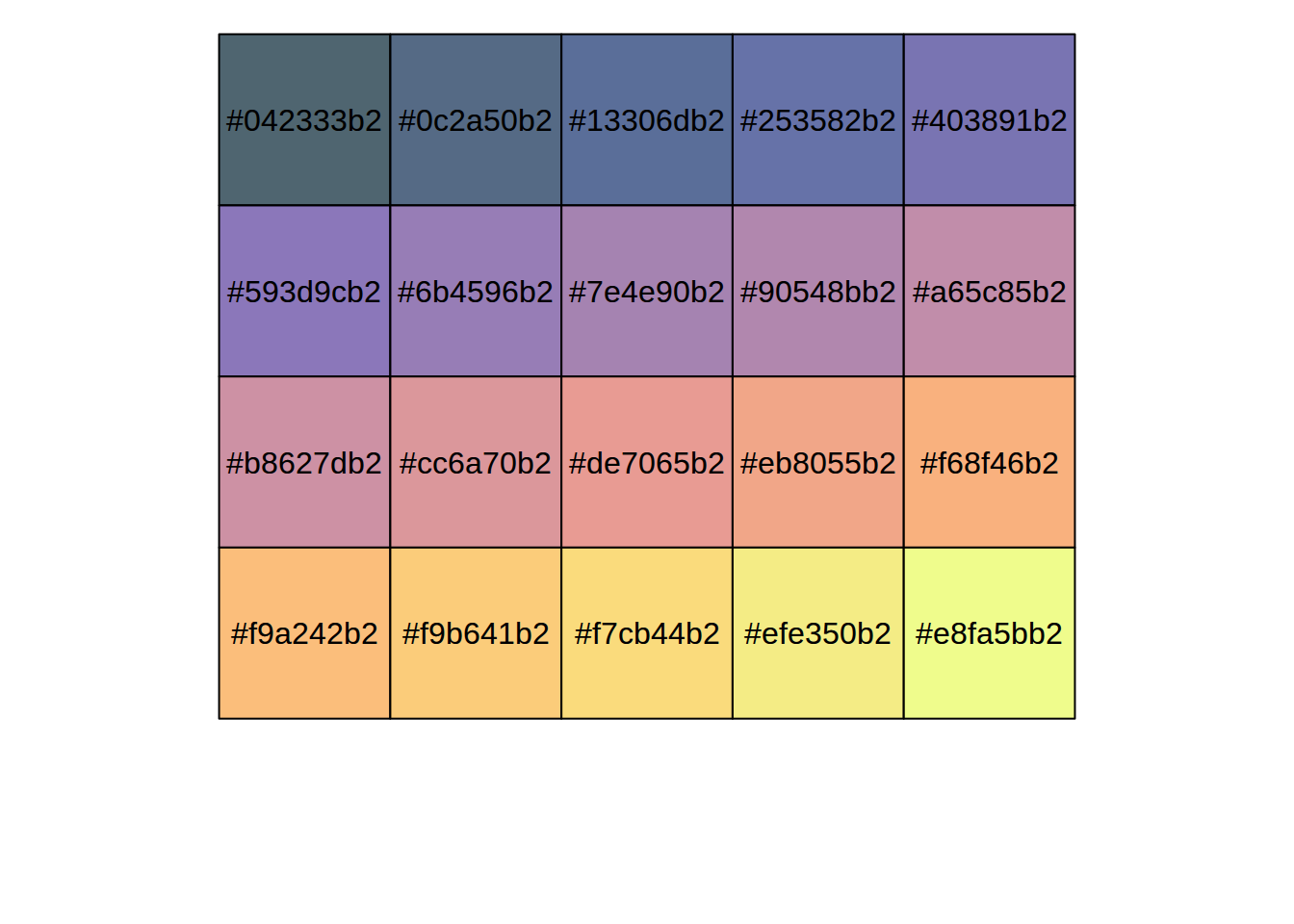
Automatically Generate Chart Colors with Chart.js & D3's Color Scales ... 4 datapoints with color range [0.25, 0.75] (using "d3.interpolateWarm" scale) Our equation, as we move up the scale, becomes colorStart + (i * intervalSize) …where i represents the index of the... color - Sets the Color of Data Series| CanvasJS Charts color: String. Sets the color of dataSeries. The value of color can be a "HTML Color Name" or "Hex Code". Default: Automatically set from Theme. Example: "red", "green" .. If color is not set, in a single series chart, each dataPoint is given a new color, and in Multi-Series Chart, each dataSeries is given a different color. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . How to Setup Chart.js for React and Dynamically Allocate Colors What Types of Data Structures Were Used and Why? labelColors and usedColors are both dictionaries, so we can quickly look up a label's color without traversing a list; usedKeys is an array, and it is the intersection of labelColors and labels — it represents a list of the colors that are already being used in the current chart; COLORS is an array because it is important for the list of ...
Change Label Color per Dataset · Issue #136 - GitHub I need to change the color of my Labels per Dataset (e.g. red labels for red lines, green for green, etc.), but can't find a way to do it. Suppose I initalize ChartJS as an empty chart, and reg...
plotOptions.series.dataLabels.color | Highcharts JS API Reference plotOptions.series.dataLabels.color. The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default.
Chart.js Line-Chart with different Labels for each Dataset In your case if we stick with a single line on the chart and you want the "time" part of the entry to be along the bottom (the x-axis) then all your times could go into the "labels" array and your "number" would be pin-pointed on the y-axis. To keep it simple without specifying our own scales with x and y axes and given this data:
Data Labels in JavaScript Chart control - Syncfusion DataLabel Template Label content can be formatted by using the template option. Inside the template, you can add the placeholder text $ {point.x} and $ {point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart. Source Preview index.ts index.html Copied to clipboard
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog Rather, we will be making use of a callback function to add the percentage (%) symbol to each of the data. Adding Background Color to Chart.js. To add background colors to each of the data been represented on a chart.js chart, pass a backgroundColor property inside of the dataset as shown in bar-chart.js below.
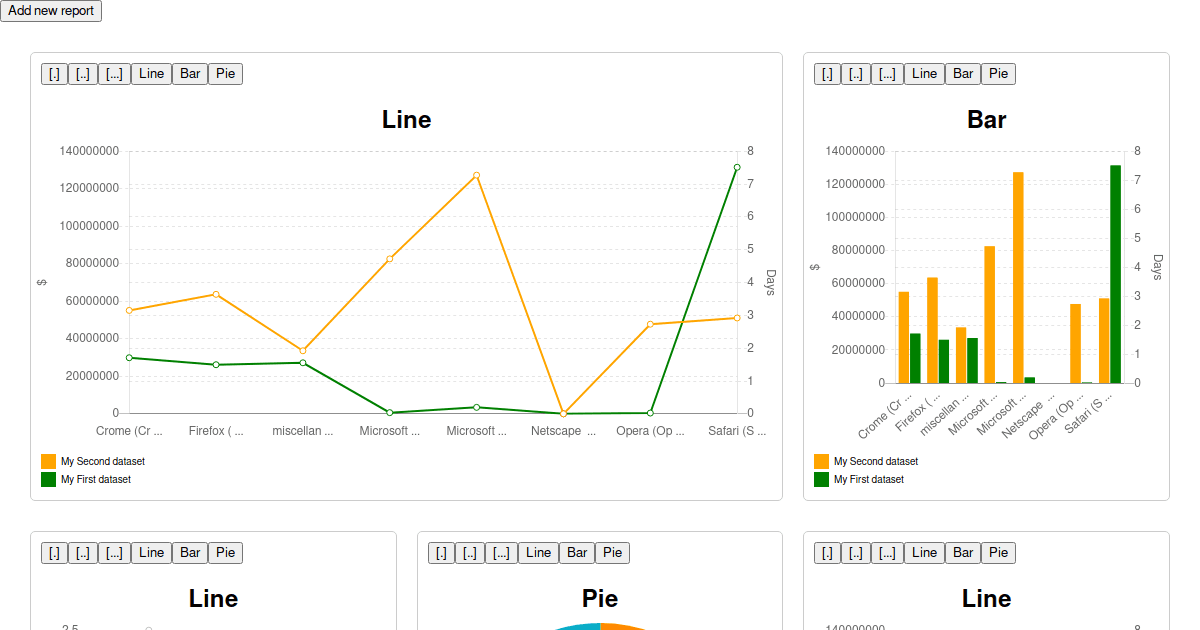
How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Chart.js is an open-source data visualization library. ... Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed.
chart.js - ChartJS with ChartJS DataLabels: Change Color per Dataset ... I'm using ChartJS with the plug-in ChartJS DataLabels to show text values right next to the points (who would have thought that a plugin is necessary for this basic task, but I digress).. My issue I need to vary the color of my text labels along with the individual dataset.But so far I haven't found a solution. I'm adding new datasets dynamically, they're not statically pre-loaded.
Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow.
Colors | Chart.js When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: You can also pass a CanvasGradient object.

Amazon.com : TAB Datafile Color-Coded Alphabetic Label Sheets, Complete Set A-Z, Half-size, 26 ...
Automatically Generate Chart Colors with Chart.js & D3's Color Scales (Remember that we have access to these functions because we imported the color-generator.js file). We configure our charts according to Chart.js' documentation. We specify the type of the chart, pass in the labels, pass in colors for the pie chart segments and segments on hover, and the chart data.
10 Chart.js example charts to get you started - Tobias Ahlin type is still set to bar, but as soon as you pass more than one object to datasets, Chart.js will create a new group of bars for every object. Setting the color for that group of bars is then done by passing a color to backgroundColor. Grouped bar chart: HTML & JavaScript

Automatically Generate Chart Colors with Chart.js & D3’s Color Scales | by Amy Sitwala | Code ...
Chartjs multiple datasets labels in line chart code snippet This post has shown you examples about chartjs horizontal bar data in front and also chartjs each dataset get colors. This post also covers these topics: chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you enjoy it. Tags: Javascript;













Post a Comment for "39 chart js data labels color"